Project:
Kids App Design
I was a senior designer and then a design manager at GBH Digital, and I worked on a lot of educational games and apps for kids in my time there. On some projects I designed all aspects of the game experience myself and on other projects I oversaw and directed the work of a team of designers. The educational apps we worked on targeted a range of ages from preschoolers through 8-year-olds, and addressed a variety of topics from nutrition to math and science. My focus was always to make sure the game had a fun mechanic at its core with a supporting narrative that was engaging, all while making sure the game design reinforced the learning goals. I emphasized testing early and often and used larger projects like Next Generation Preschool Math as an opportunity to usher in a philosophy of prototyping, testing and iterating that would later become common practice in our office and in the industry.
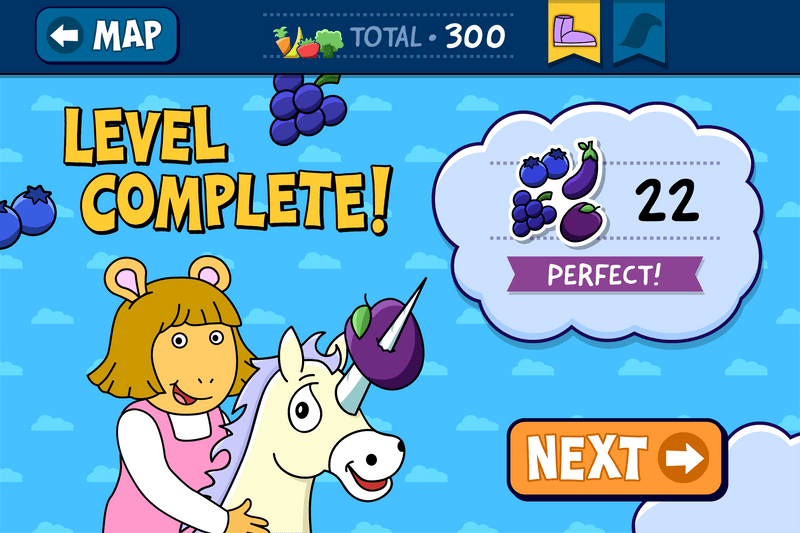
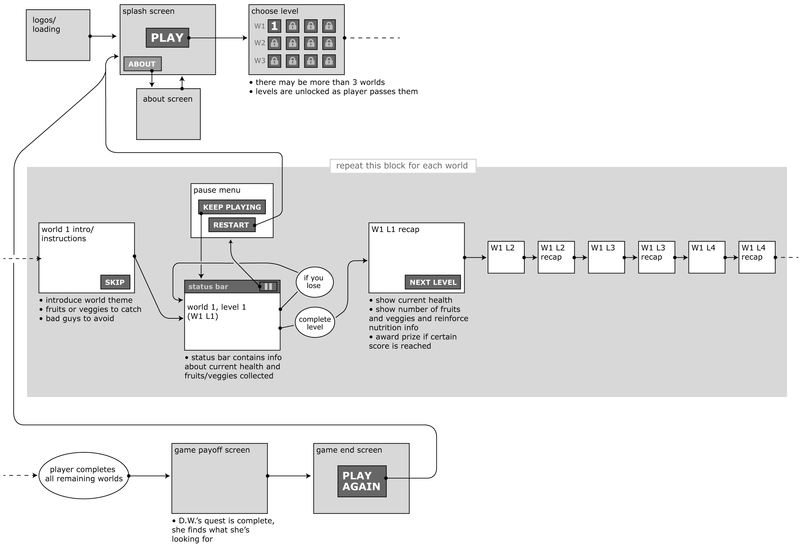
D.W.’s Unicorn Adventure
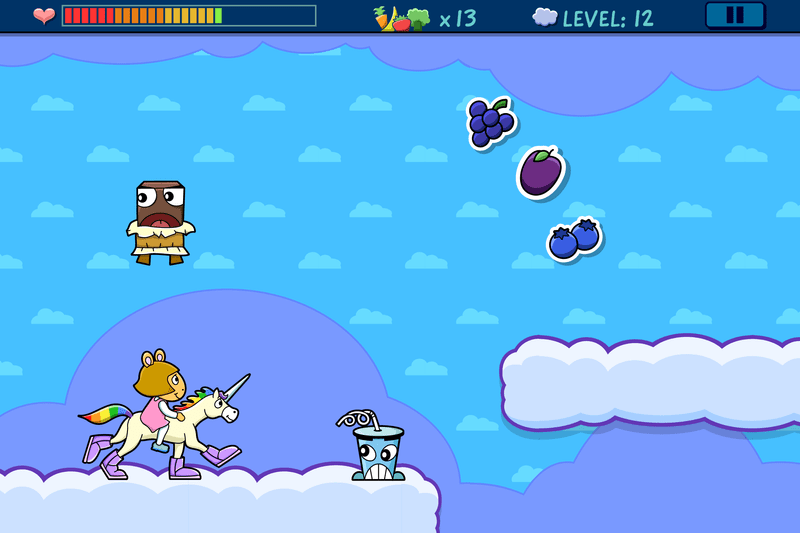
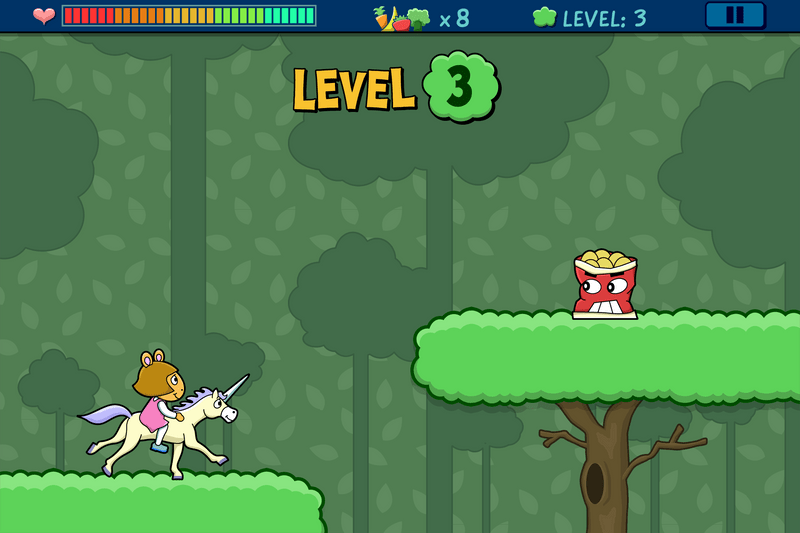
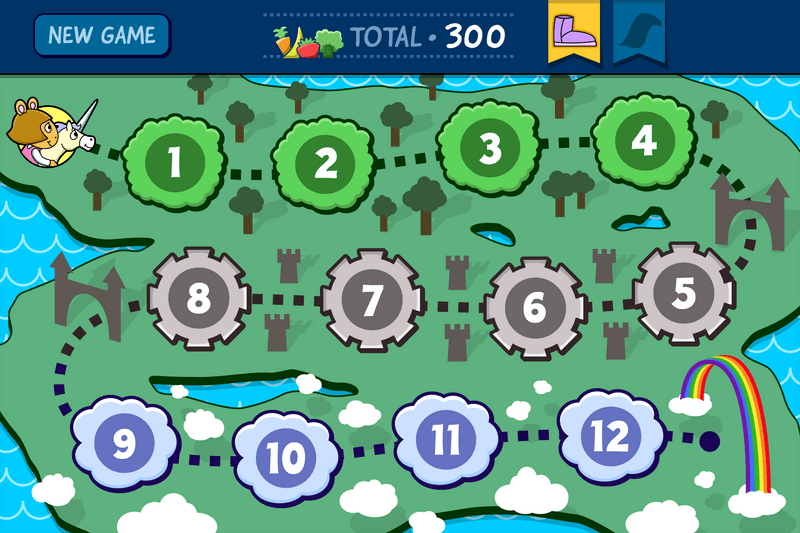
D.W.’s Unicorn Adventure teaches kids about nutrition and healthy eating. Kids control D.W., Arthur’s sister, riding a unicorn through a colorful, side scrolling world—collecting healthy foods and avoiding unhealthy ones. This app launched in 2012 so it’s no longer available to play or download but there’s someone on YouTube keeping it alive in spirit. I was responsible for all facets of the game design from outlining the user’s overall experience and flow through each screen to drawing and animating the game characters to creating the layout and difficulty of each level.


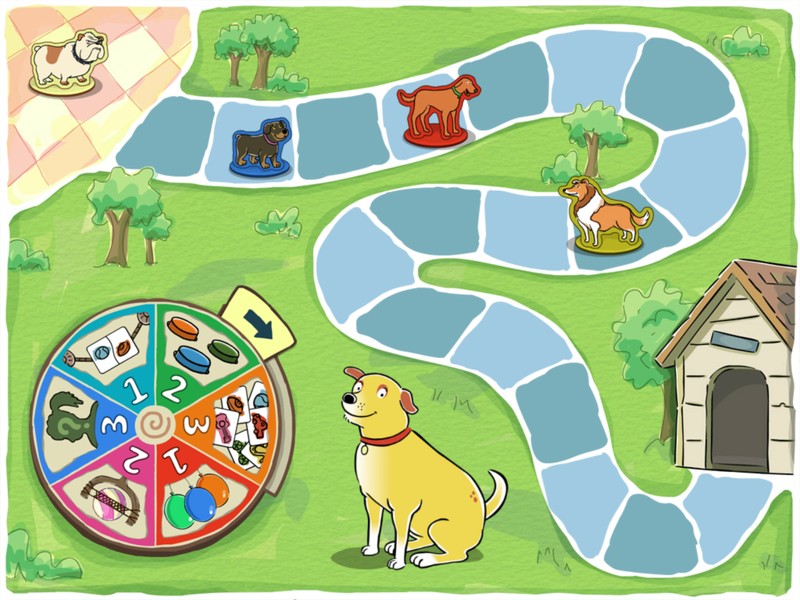
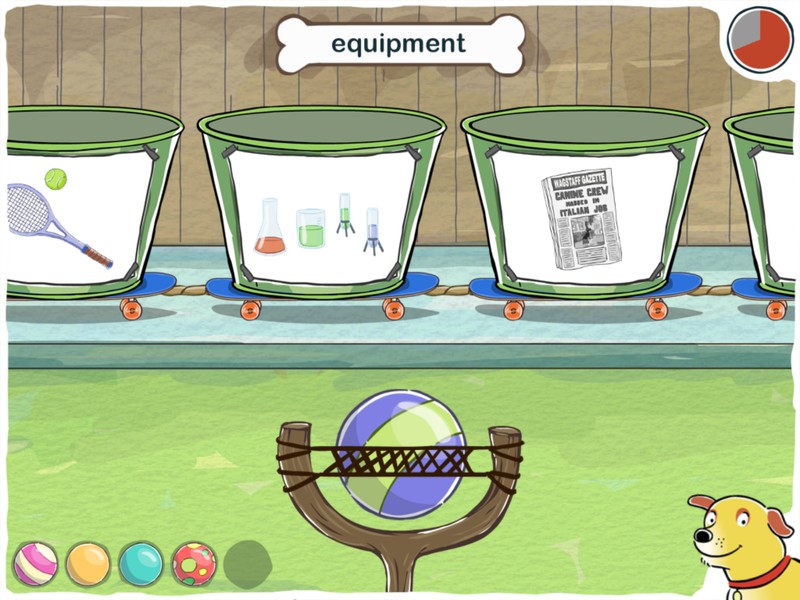
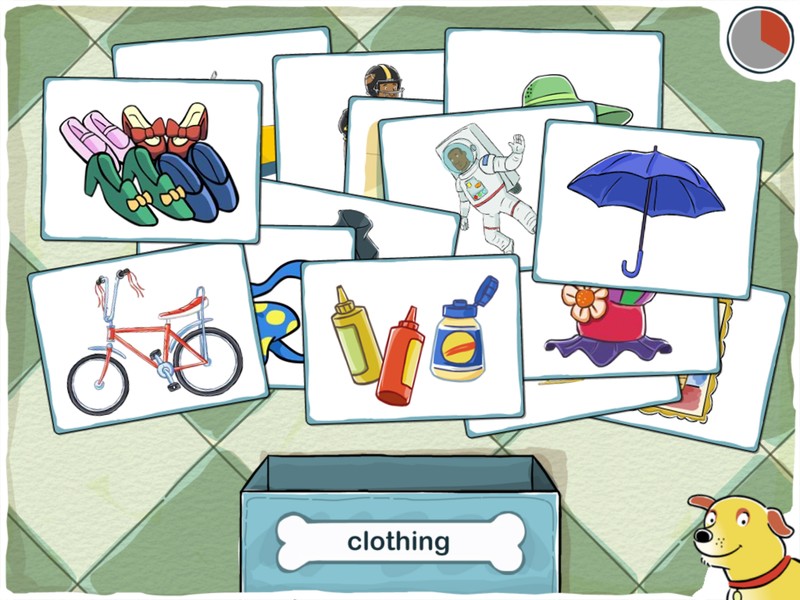
Martha Speaks Word Spinner
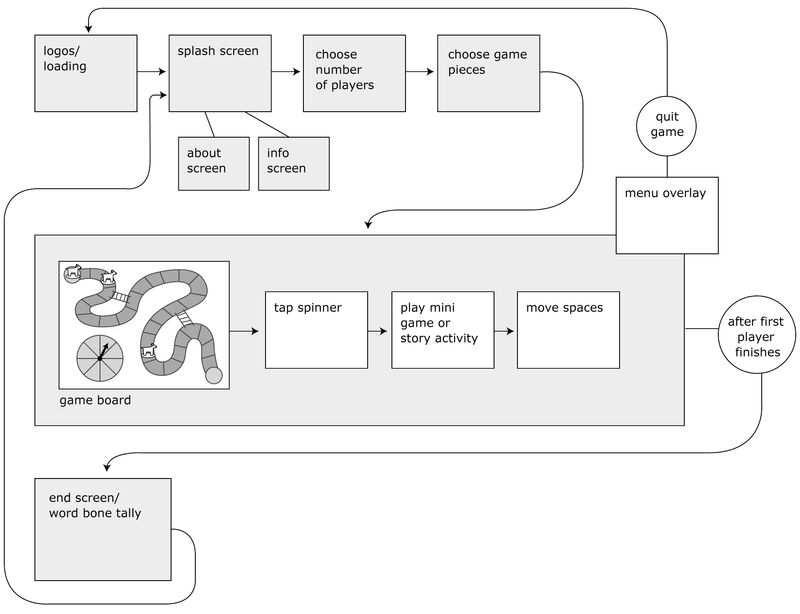
Martha Speaks Word Spinner is a collaborative game designed for the iPad that teaches kids vocabulary words while they move through a social board game experience—telling stories and playing mini games. I designed this app in 2012 so it’s no longer available to download, but you can always check out the gameplay on YouTube. I was responsible for the game design, user experience, visual design and user interface of this app. I utilized existing character assets from the Martha Speaks show as a starting point for designing all the game screens and assets.
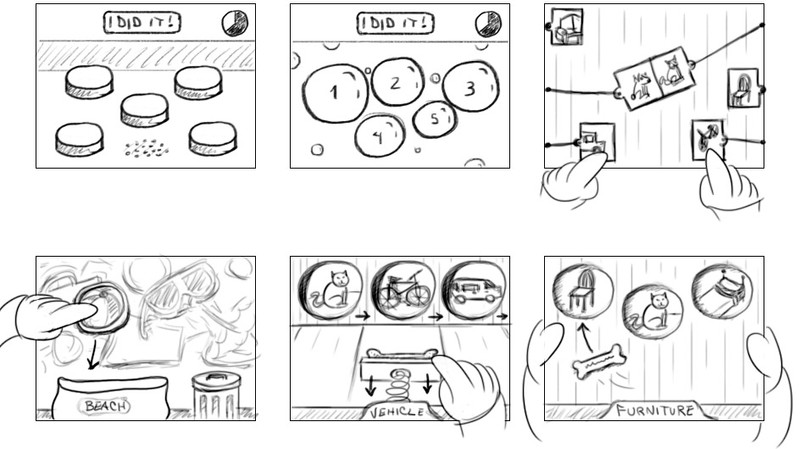
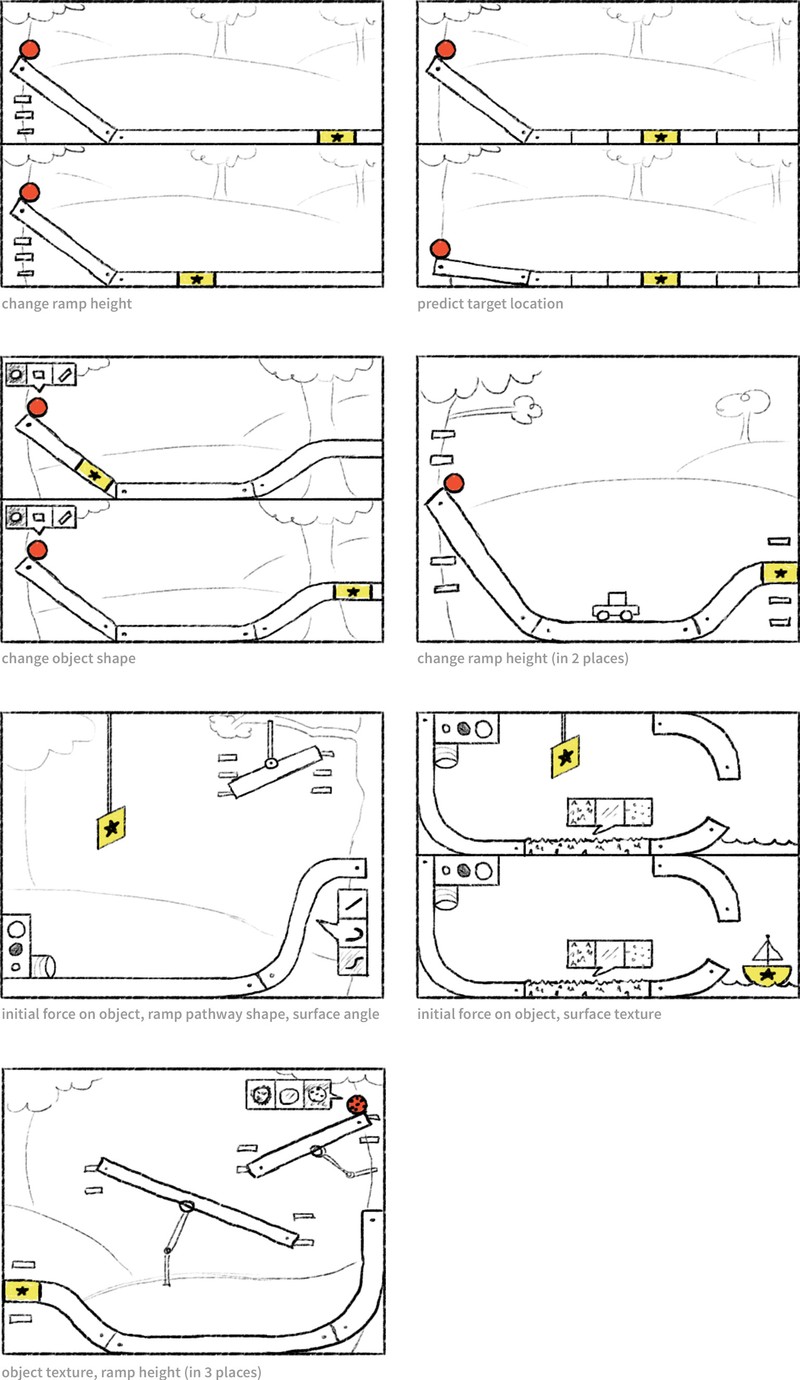
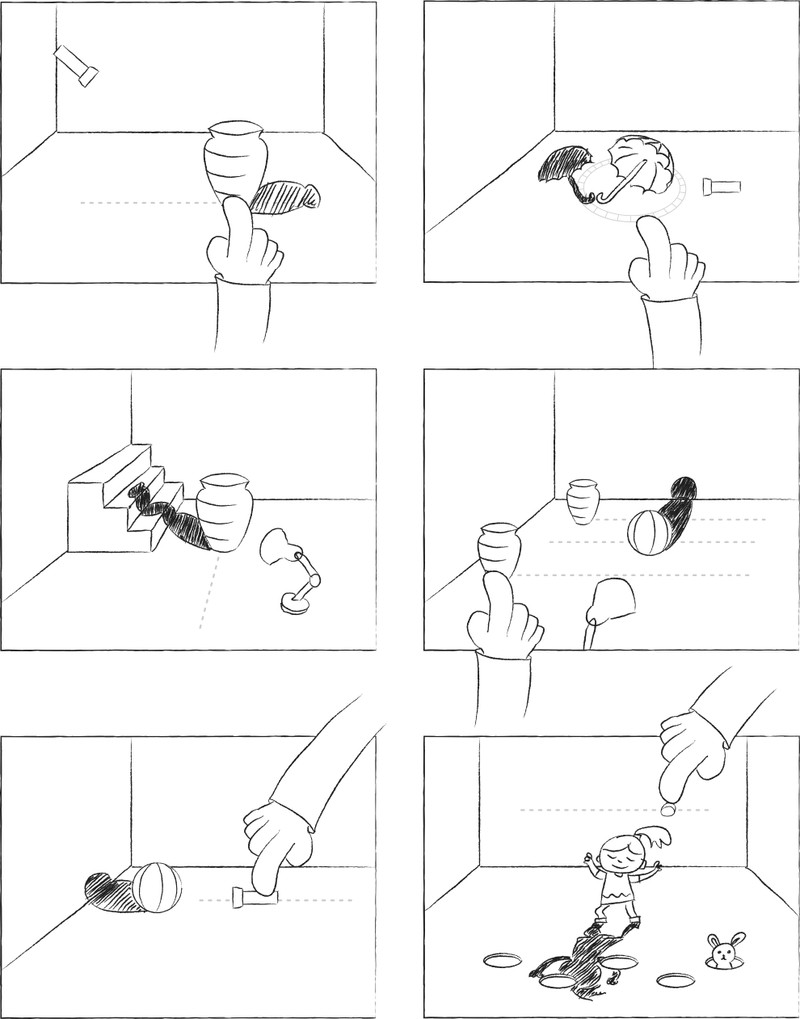
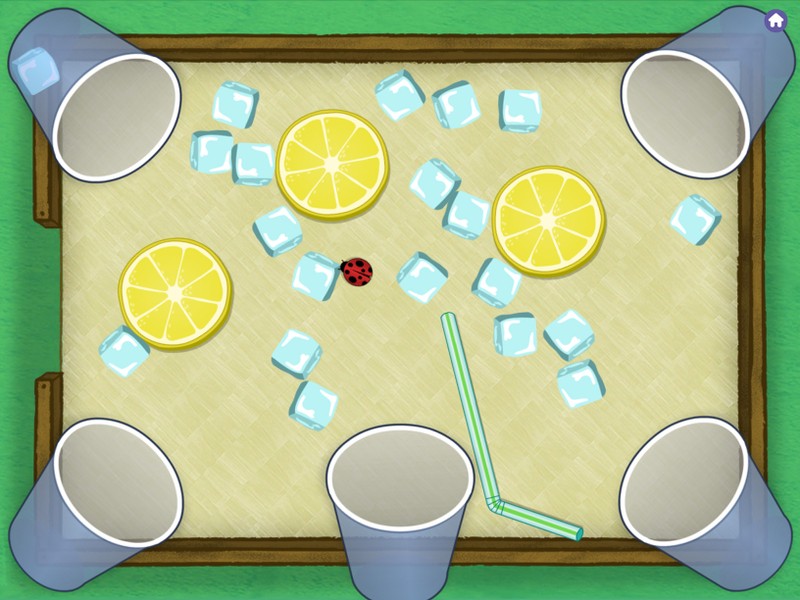
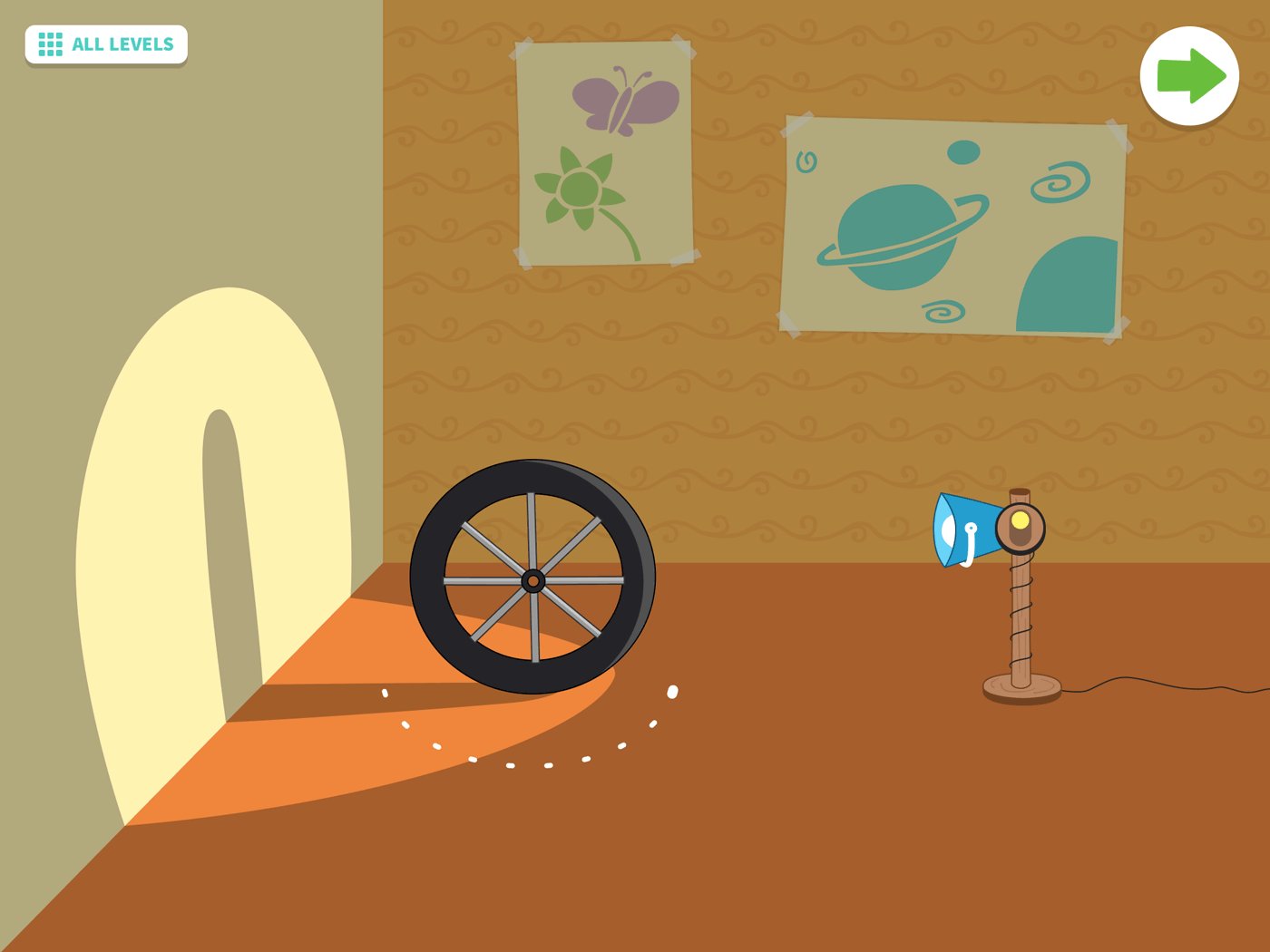
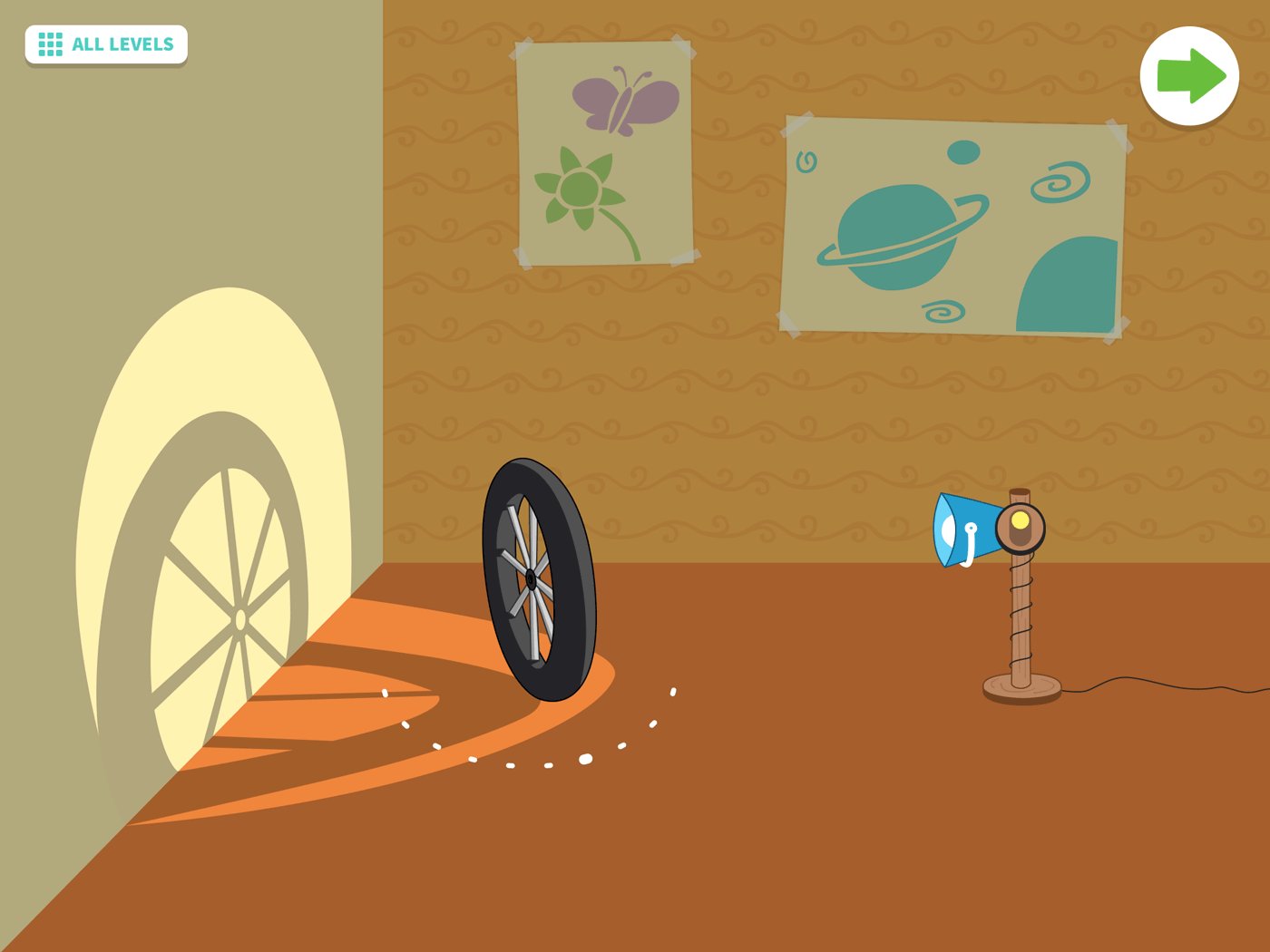
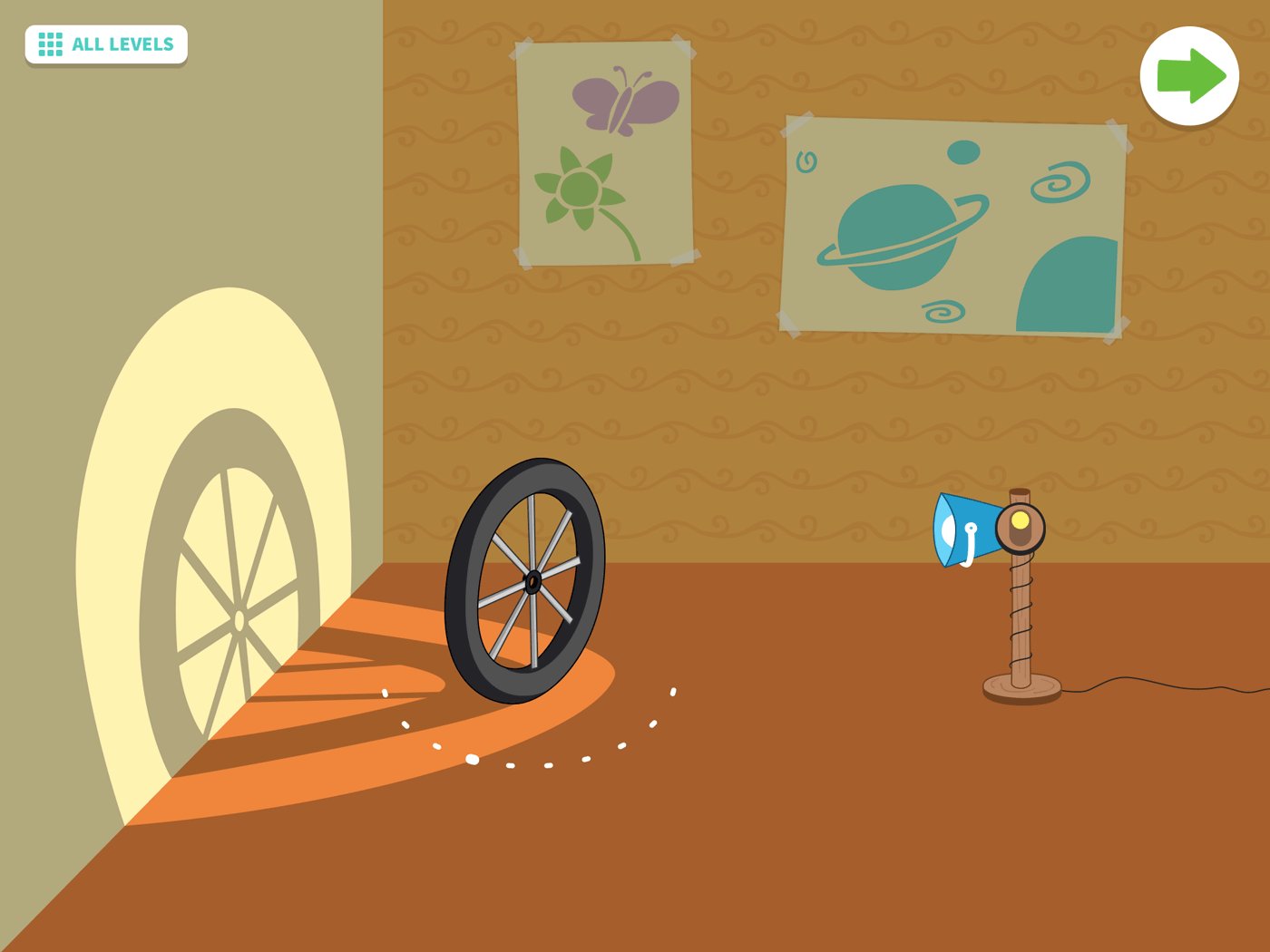
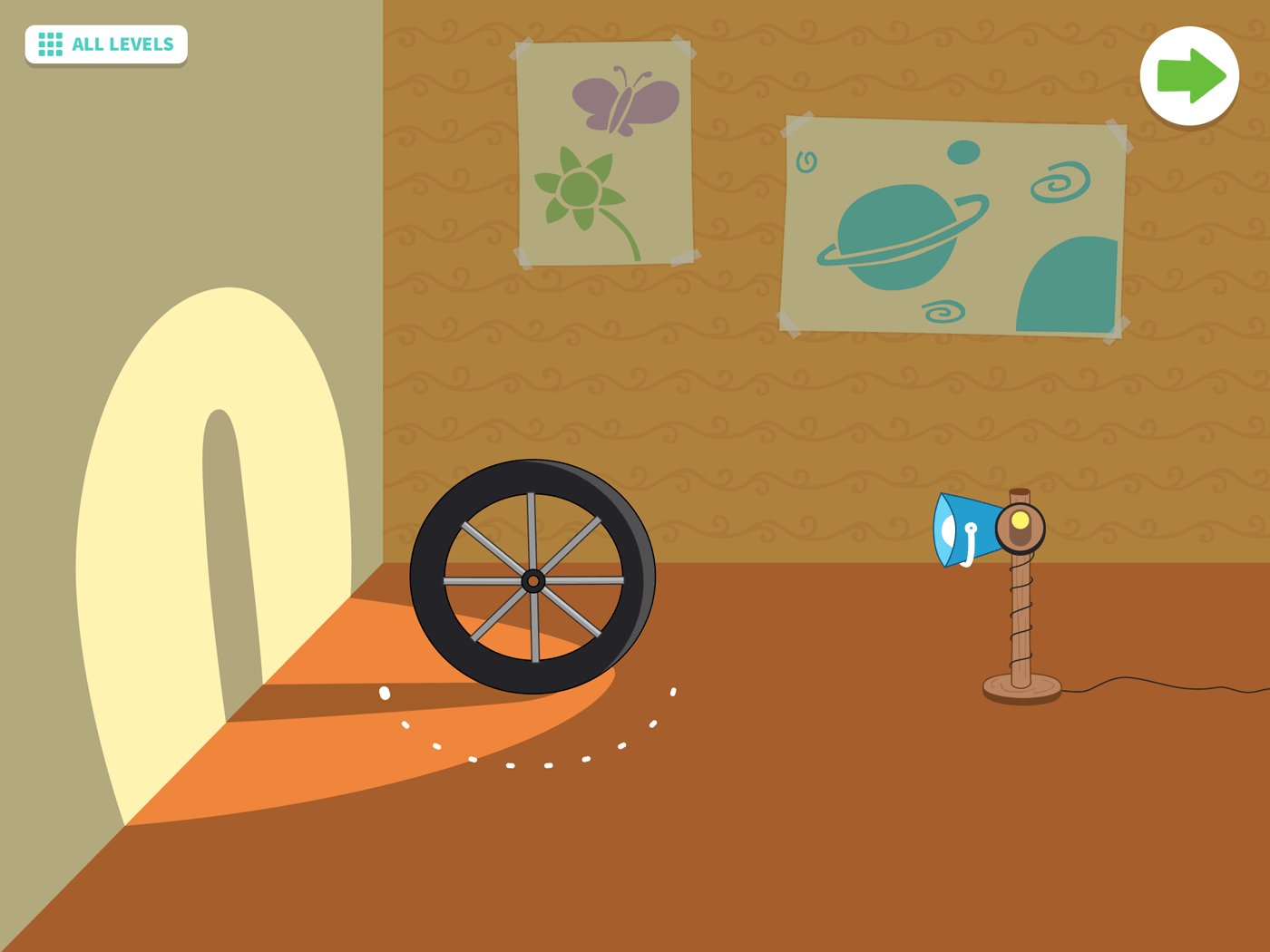
Next Generation Preschool Science
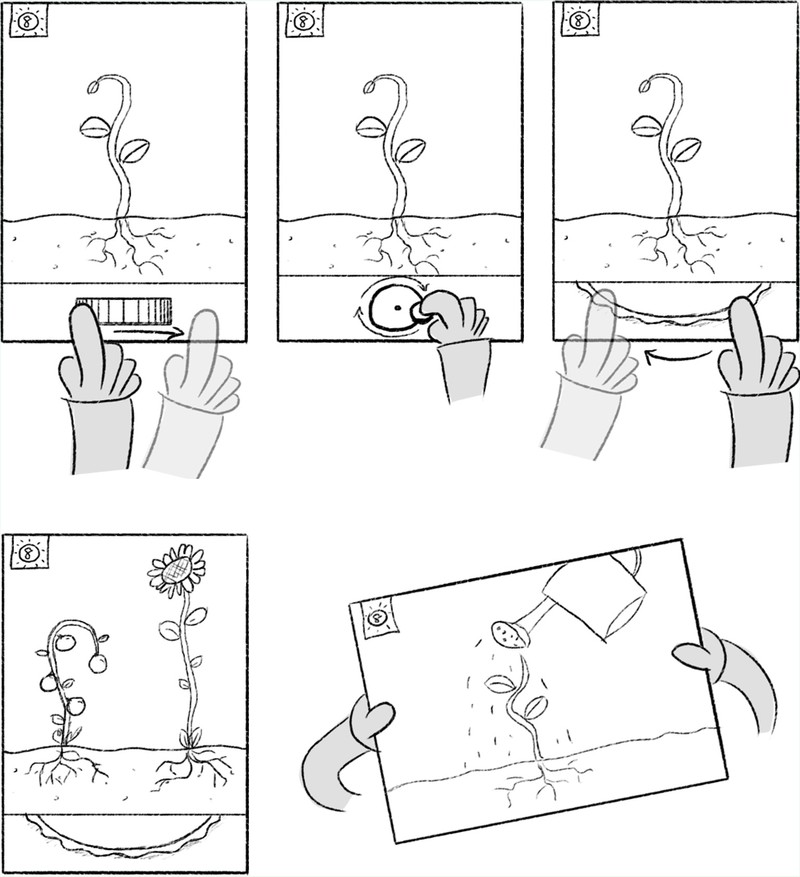
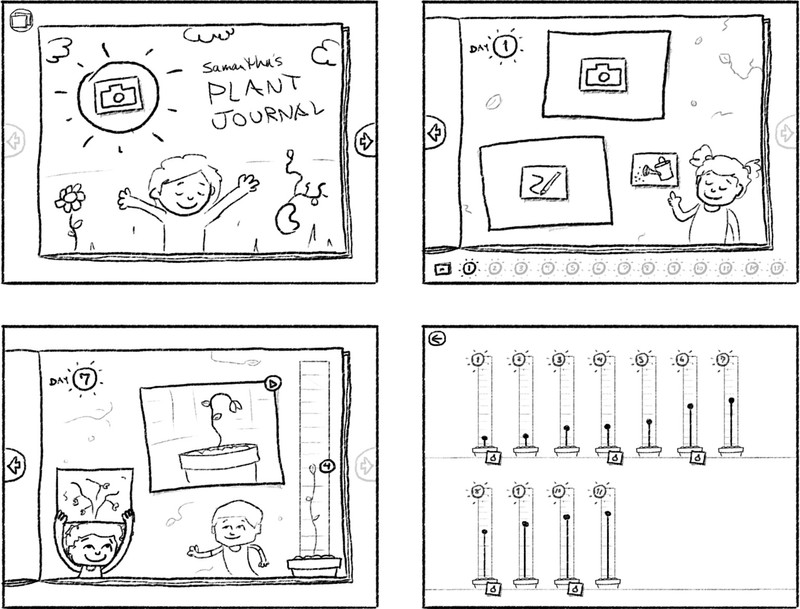
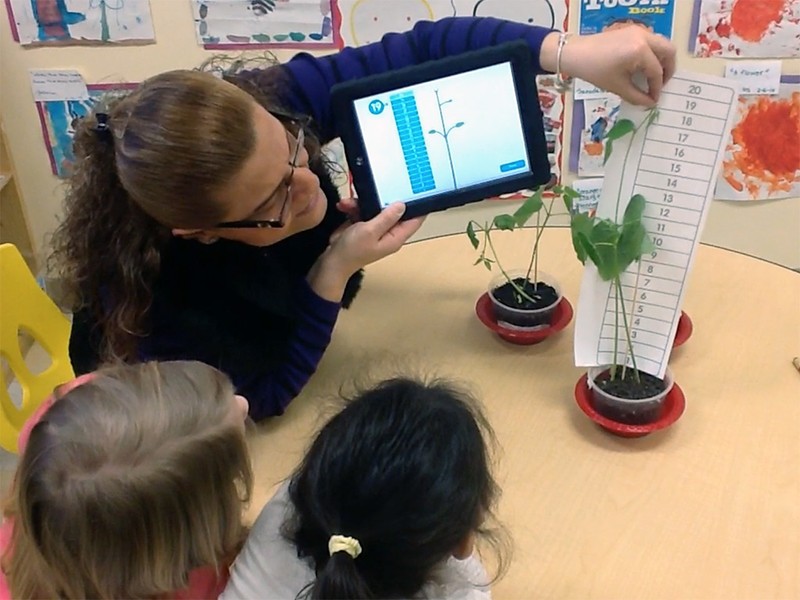
After our innovative work on the Next Generation Preschool Math project, our team used that project as a model for a new iteration centering on science. At this point in my career at GBH Digital I was focusing on managing designers and directing the design work on kids projects like this one. My role on Next Generation Preschool Science focused on shaping the initial design directions of a family of apps and tools for the preschool classroom. I would sketch out initial mechanics and experiences and then direct and oversee designers’ work as they iterated through the design of these science apps.

Next Generation Preschool Math
Check out my full writeup of Next Generation Preschool Math—a years-long research project centered around creating math apps for use in preschool classrooms.