Project:
Next Generation Preshool Math
I spent three years figuring out how to teach math to preschoolers using iPads in the classroom. Our team’s goal was to design a piece of a preschool curriculum featuring eight iPad games, a teacher’s guide and hands-on activities. In order to reach that goal our team would have to rethink the way we approached making educational games.
WGBH, partnering with two other companies, was awarded a grant from the National Science Foundation to research and design a curriculum exploring tablet devices in preschool classrooms. I was part of the team at WGBH Digital making websites and games for kids.
When we started digging into this project it was around 2011 and that was still early days for the iPad. We were experts at making small educational web games for kids, but 4-year-olds using iPads in a classroom was mostly uncharted territory.
Our team decided to focus our efforts on an iterative prototyping process where we could learn a lot very quickly and make more informed decisions moving forward. We created dozens of testable prototypes and put them in front of kids. During the height of this prototyping phase we were in the classroom nearly every week testing a new game mechanic.
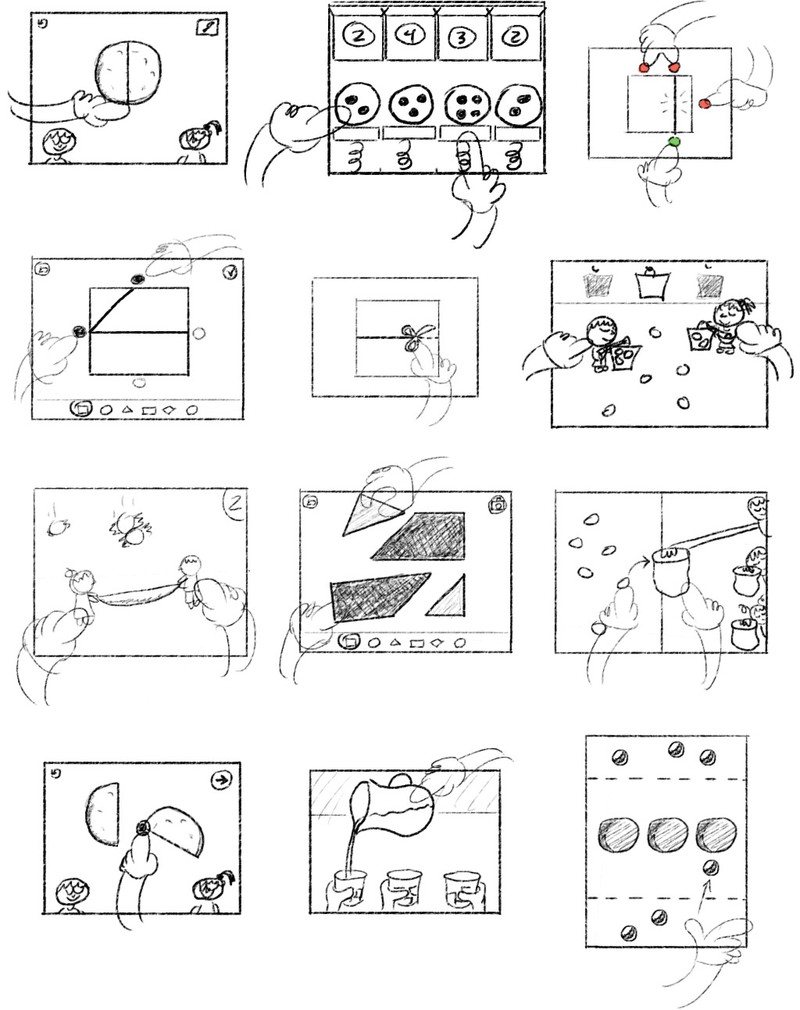
Sketching Unique Game Mechanics
Everything started with the game mechanic. We obsessed over what might be the most engaging interactions, and the ones that could teach the math concepts the best. We were steeped in research and literature about how kids at this age learn math. Our focus was first on sketching out and prototyping the core game mechanic itself, the rest of the game would fall into place later once the core mechanic was tested and proven effective.
Our goal was to create experiences that integrated naturally into the classroom environment. We wanted the games to be another tool for the teacher to draw from and to provide opportunities for collaboration among the kids. It was this collaboration that became our main focus throughout.
Can two four-year-olds touch the iPad screen at the same, working together to complete a task? Does that shared experience help kids learn in a more engaged way?
Sketching out game mechanics was the first step in answering these questions. We brainstormed interactions that we could imagine being fun for little kids with little hands: stretching a rope, attaching two halves together, cutting, pouring and flinging. We also approached the collaboration problem in multiple ways: simultaneous play vs. turn taking, and dependent vs. independent interactions. In the end we had to test these core mechanics to figure out which ones showed promise.
Prototyping and Kid Testing
This project was long term and had an emphasis on research. Our team had the time and flexibility in our schedule to figure out what really worked with young kids and technology in the classroom. We were able to develop dozens of unique prototypes that would eventually inform the final eight games. Some prototype mechanics were iterated on multiple times and evolved into a finished game, others were thrown out entirely. Testing multiple solutions allowed us not to be tied to any one idea. We could let things fail until we had something that was really fun and was on its way to helping kids learn the math.
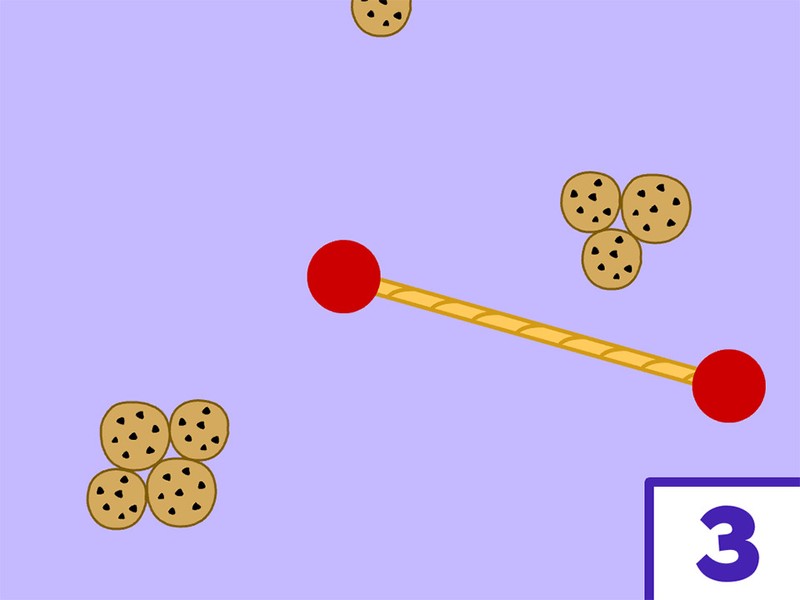
Above are two examples of a collaborative rope stretching mechanic: matching two cards together that attach in the middle and pulling two ends of a rope to collect groups of food. These are both dependent interactions because they require both kids to work together and touch the screen to complete a single task. The cookie catcher prototype turned into a finished app after much iteration, development and testing.
Young kids don’t respond well to designs that are incomplete or to games that aren’t functioning well. They don’t understand the difference between a prototype and a finished game. For them, it just needs to be a fun experience or they won’t give it a chance. We needed to fully consider the testing experience and design the prototype around that experience so we could get good results. In order to keep kids engaged, the prototypes needed to have full-color visuals with characters and game mechanics that could pass as fully functional.
Refining the Game Experience
Our prototypes evolved into eight unique apps that were integrated into the preschool classroom. Each app would be used in a different classroom scenario. They covered two different math curriculum topics: fair sharing and subitizing. Subitizing is when you can identify the number of items in a small group without counting.
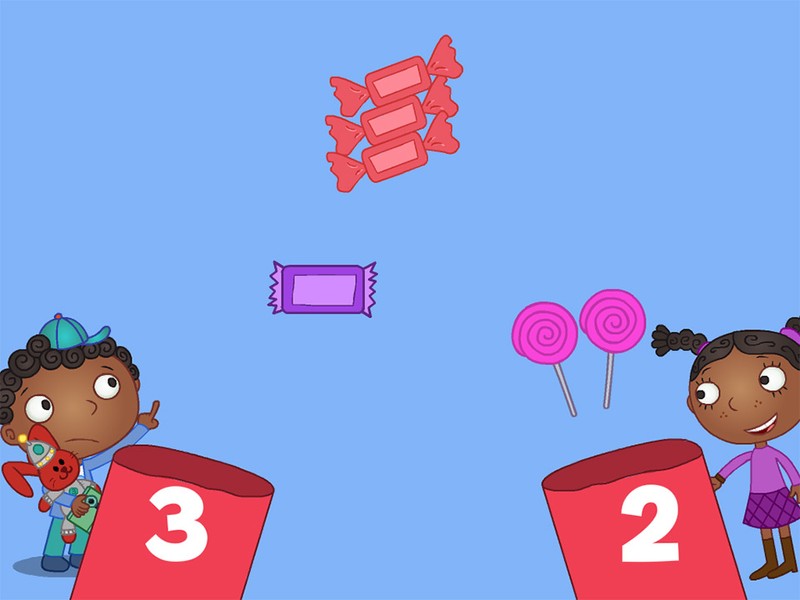
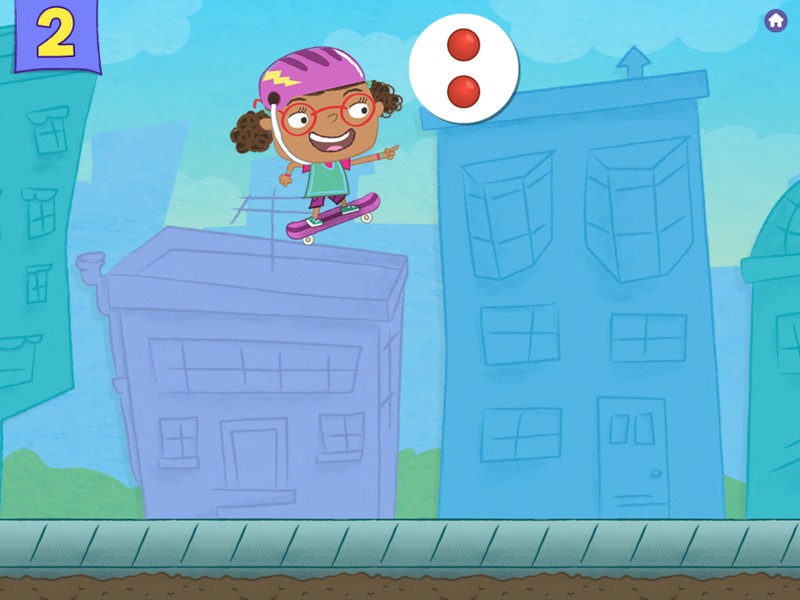
Subitizing needs to happen quickly because it’s a different skill than taking more time and counting. It was this time limitation that dictated our game mechanic directions. We built a fast-paced skateboarding sidescroller and a food service game.
A key skill in fair sharing is the ability to divide a whole into equal parts. We tested out several cutting mechanics before landing on one that was just right for this preschool age.
We explored how kids could collaborate using other features of the iPad like the camera. One game asks kids to take each other’s picture, those pictures then appear in different scenes in the game: cars in the city, bunnies eating carrots, chefs cooking broccoli. The two players then work together to share objects into equal groups.
We built a tilting mechanic that was one of our most experimental interactions—it turned out to be one of our most successful. Through testing we learned how kids were physically able to manipulate the device and how long they could hold it for. Most importantly we learned that it was super fun to tilt the iPad and make things move on the screen. The gameplay involves sliding ice cubes into cups until they have equal numbers, then the player gets to pour lemonade into those cups. The iPad is held roughly parallel to the ground for the first tilt mechanic and then perpendicular for the second. It’s amazing how perspective and a familiar visual can cue kids in to holding the device correctly. A table looks like it should be held flat and a pitcher of lemonade should be held upright so it doesn’t spill.
Branding
I designed a logo and style guide for the Next Generation Preschool Math research project that was used in the testing materials, articles and presentations throughout the project. Here are some sketches that informed the final logo.
I then created the visual branding system for our public facing brand, Gracie & Friends.
More About the Project
WGBH partnered with SRI International and EDC to produce this project.
As lead designer, my role was to oversee all the user experience and visual design work being produced, to create the visual branding system and to design some individual games myself. Our team created a new brand and set of characters. The character design was done by Hero4Hire Creative with our direction. I had the pleasure of working with an incredible team of designers, developers, producers, researchers and educators on this project. I’d like to give a special thanks to designer, Frank LeClair, who helped build these games and shape our design approach from the very beginning. His thoughtful solutions and design craft made a big impact on this project.
Additional game design and art was done by Jeff Bartell and Chi-Yun Lau. Some of our early prototypes featured artwork from the show Sara Solves It produced by WGBH, Out of the Blue and DHX Media. All photos are by WGBH Digital unless otherwise noted.