Project:
Transparency Project
FRONTLINE has a long history of publishing interview transcripts and revealing sources that make up our documentary films. The Transparency Project is a formal recognition of this practice and a way for us to more regularly publish interviews and source materials (read more about the Transparency Project). We created a new experience for viewing our interview transcripts alongside videos in a way that made them easy to share and navigate.
My role was to lead the user experience design process, design the interface and execute the visual design work. I also implemented the frontend layout and styles in code.
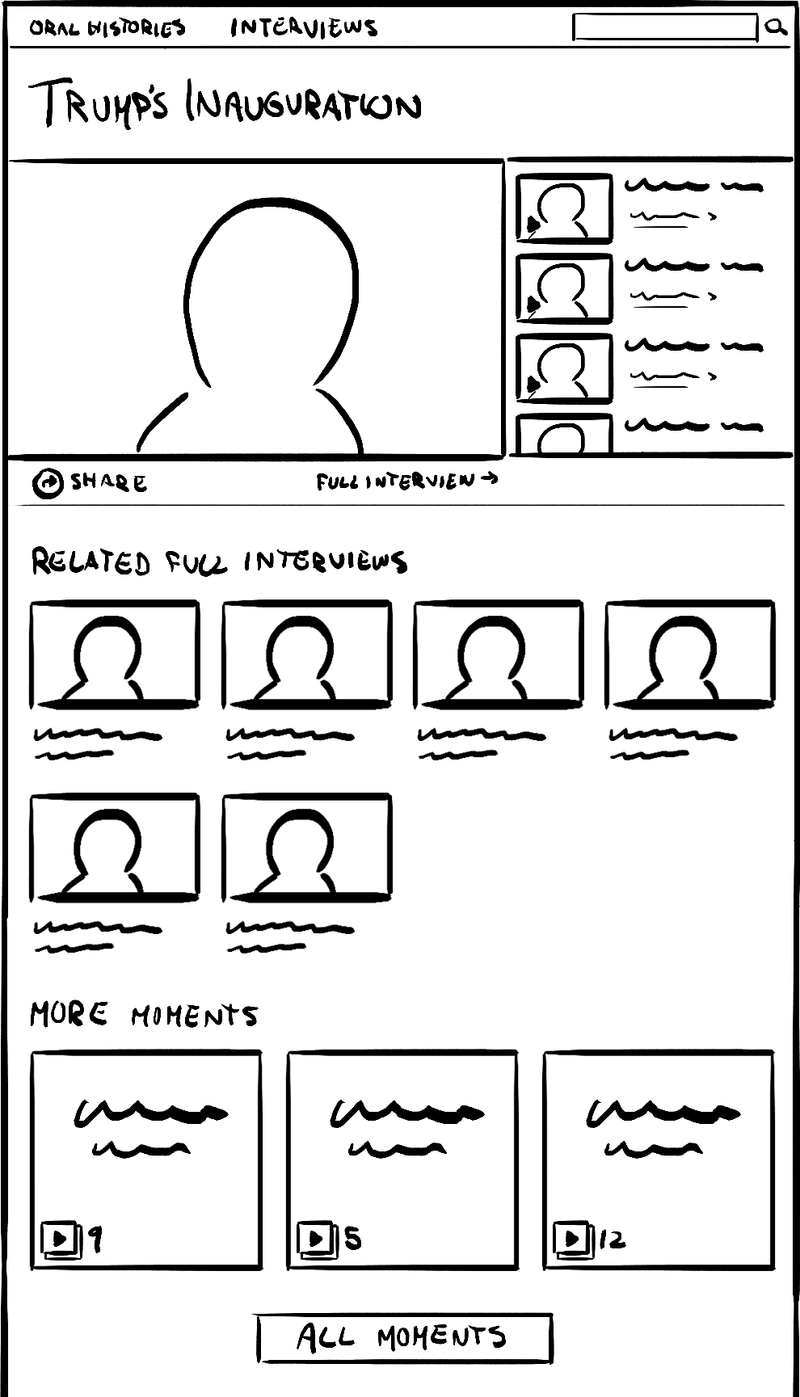
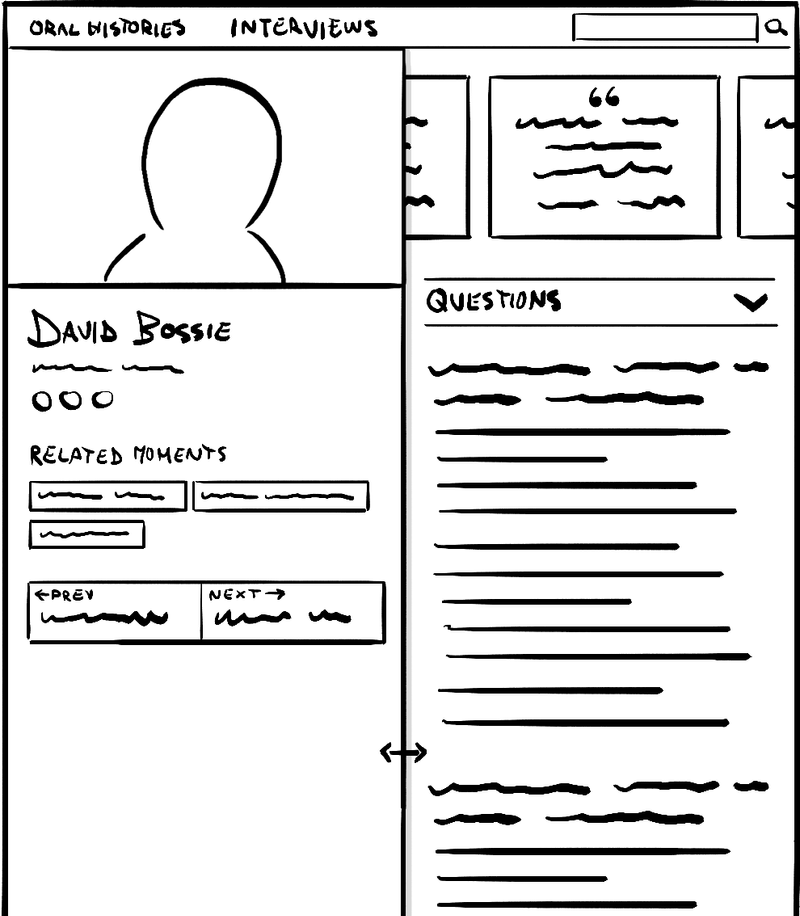
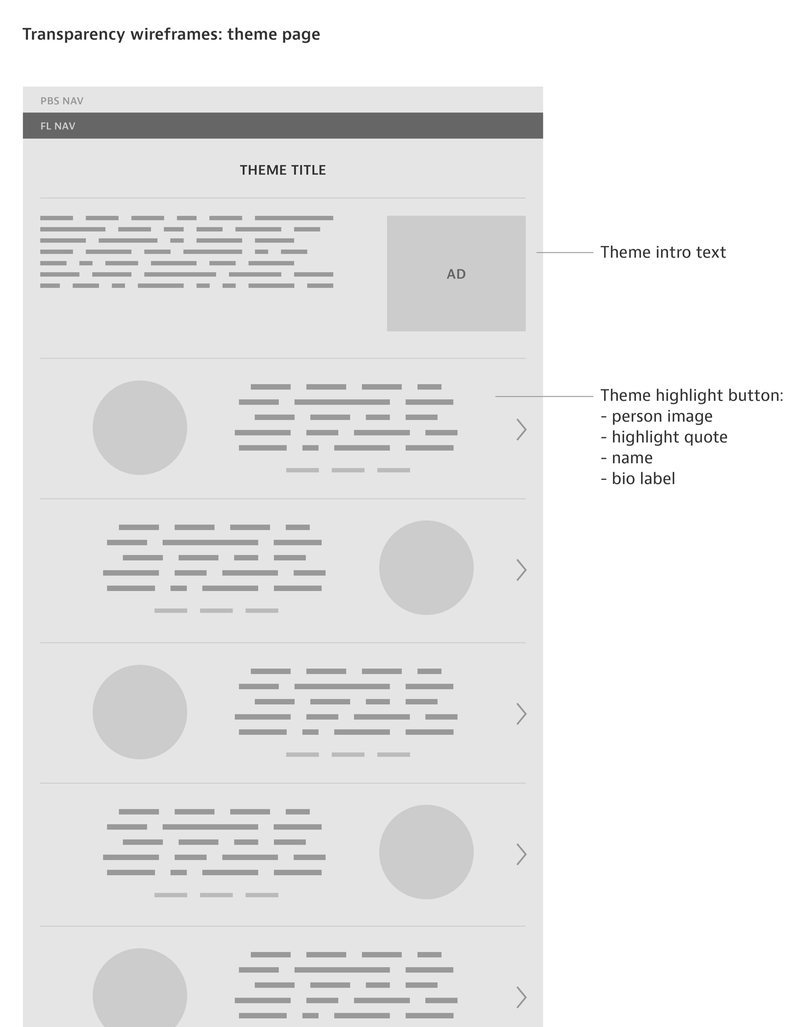
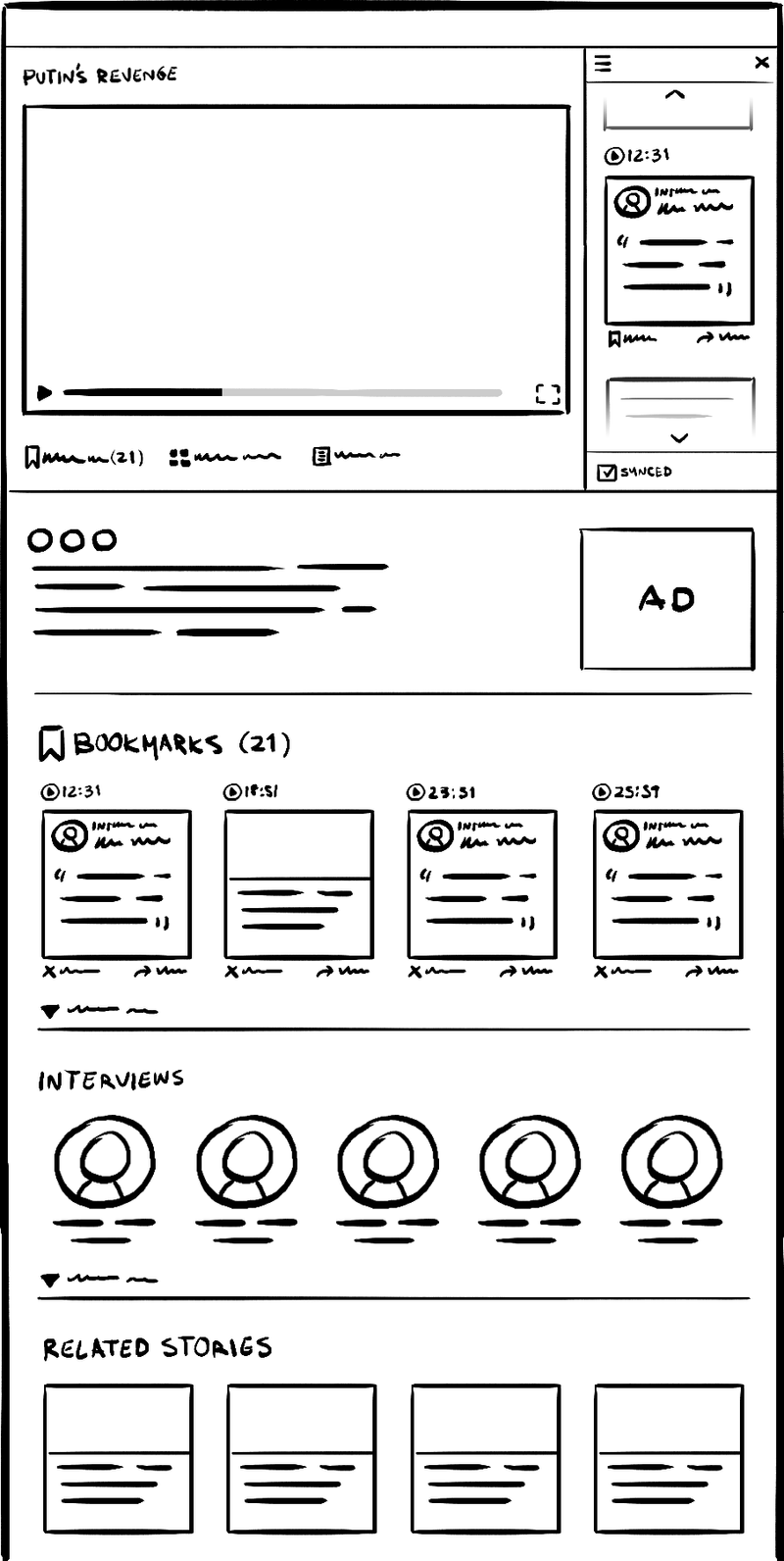
After getting initial stakeholder feedback, gathering audience data and establishing early working goals; I started sketching and wireframing different ways a user could interact with an interview transcript alongside a video, and how that experience could connect with our documentary films and our site.
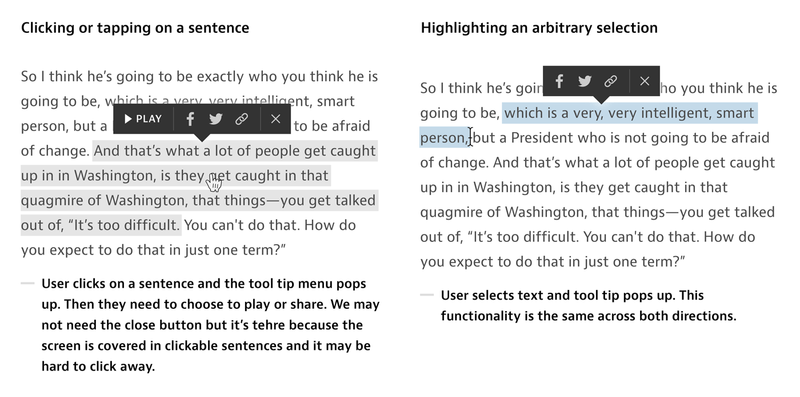
It was important to make the transcripts interactive so that any part of the interview could be easily shared, and so each sentence could be selected to play that moment in the video. I started experimenting with interactions around individual sentences.
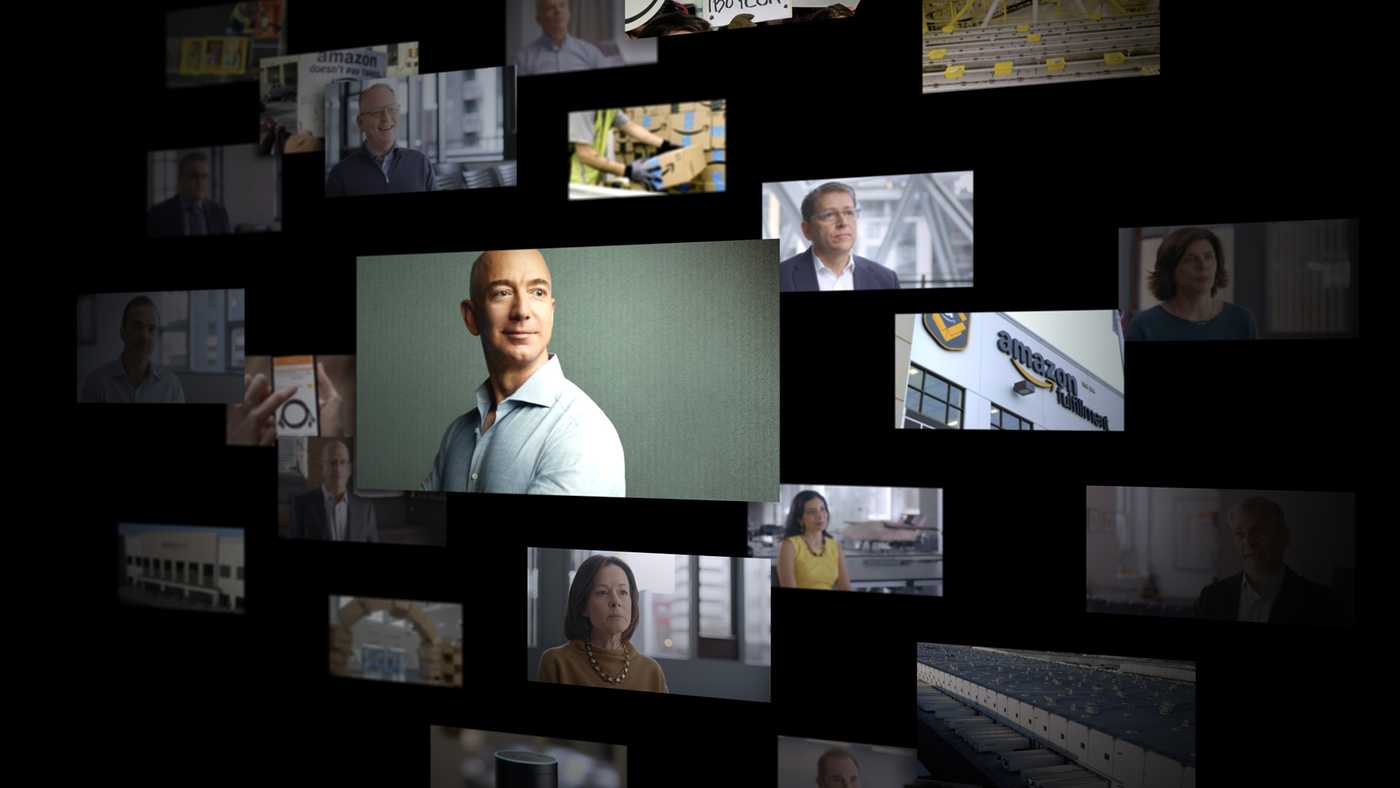
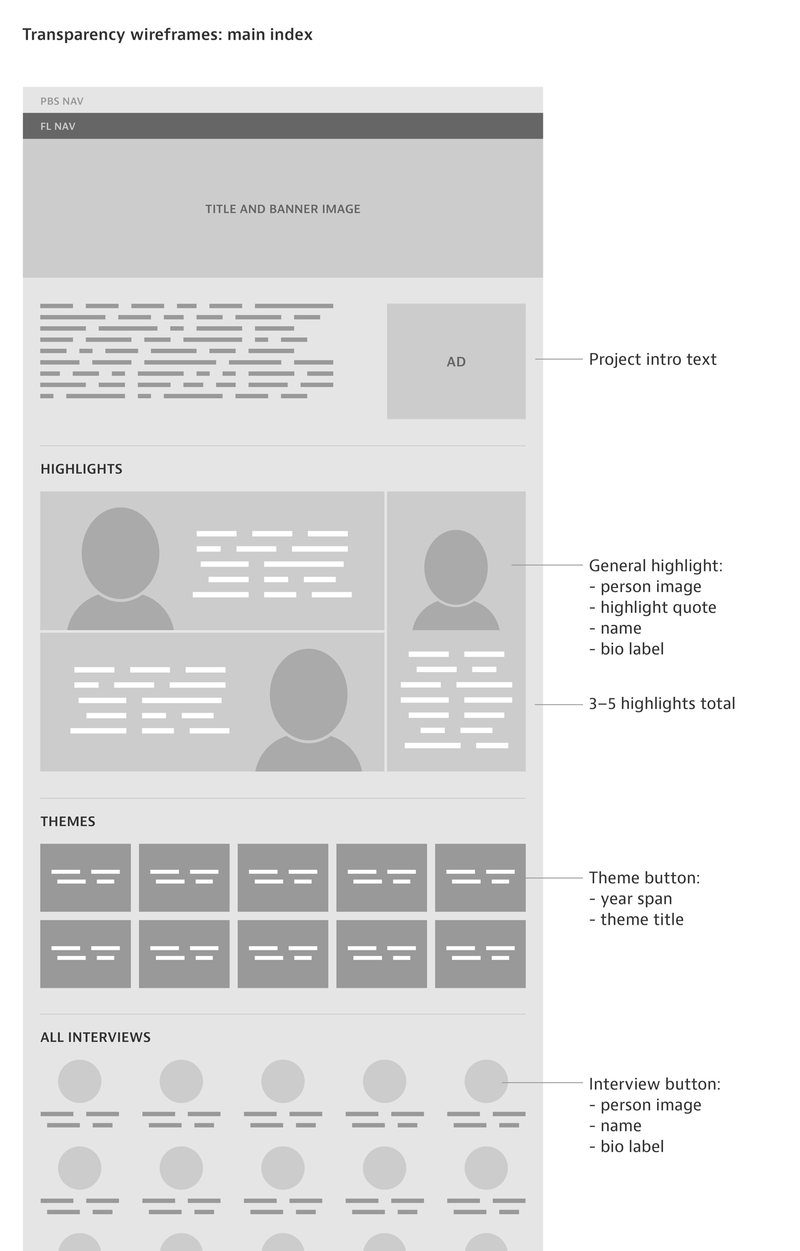
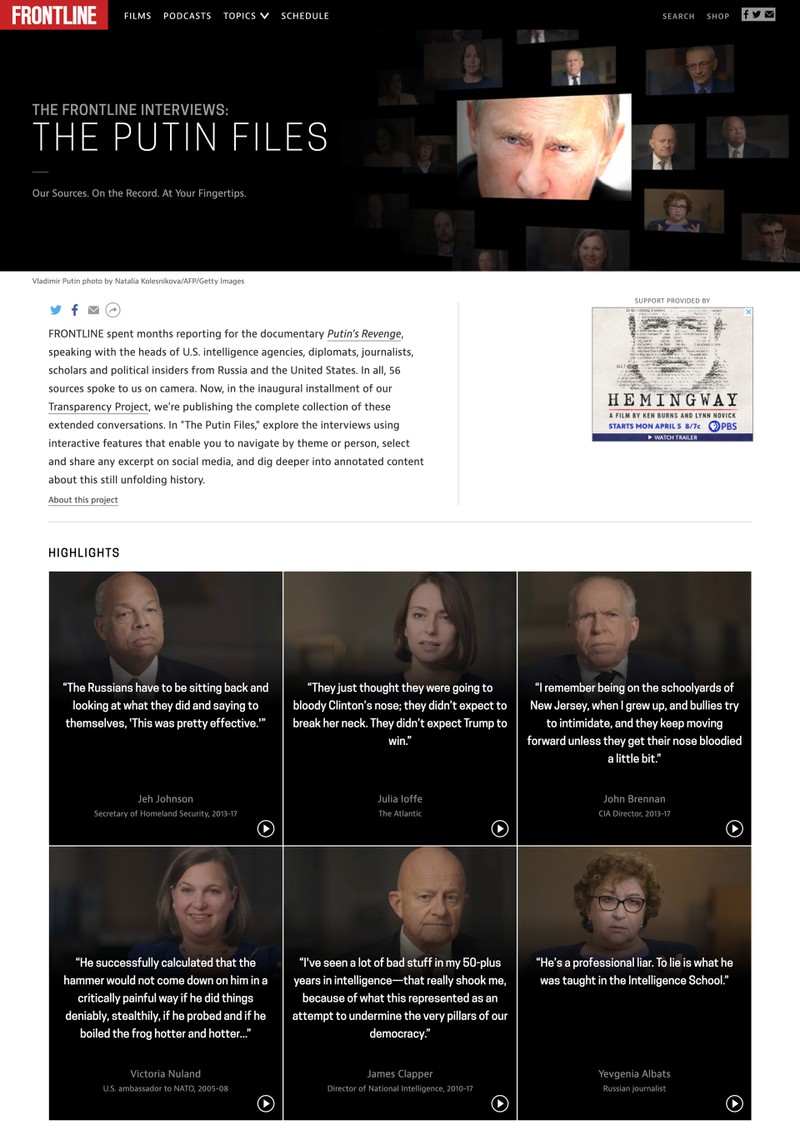
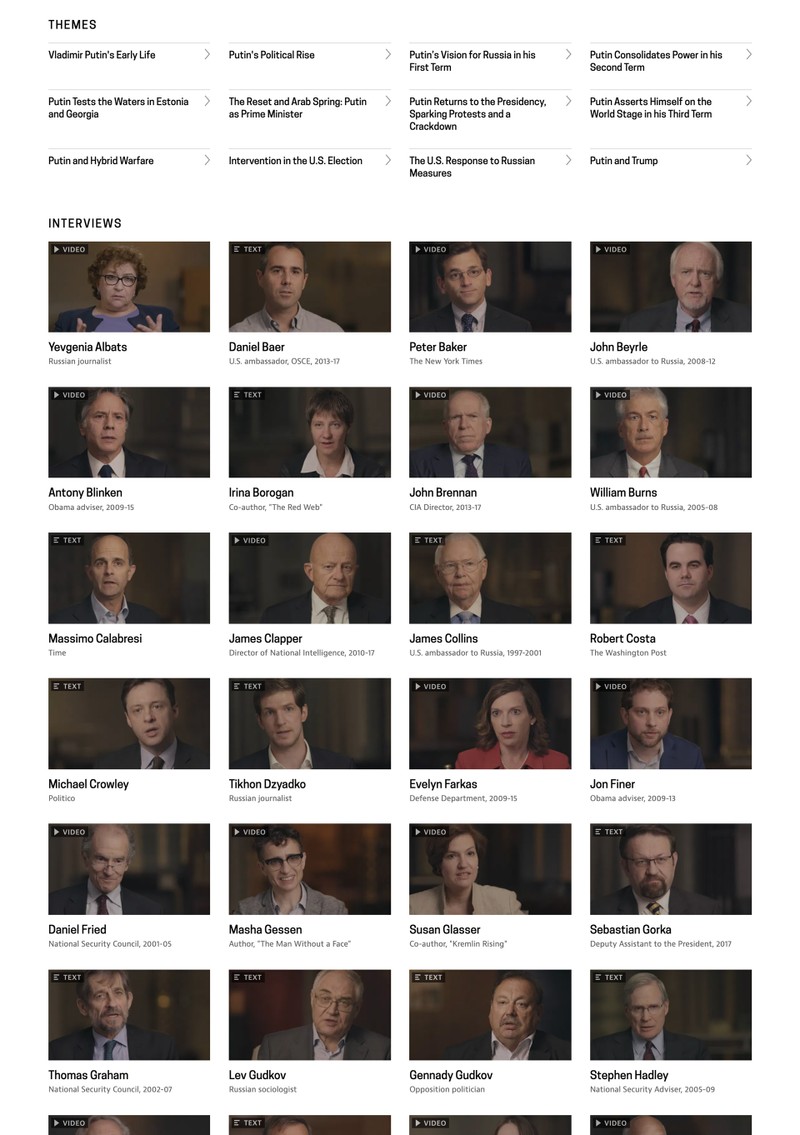
The final experience begins with an interview collection page that highlights interview quotes and themes followed by a full list of the interviews.
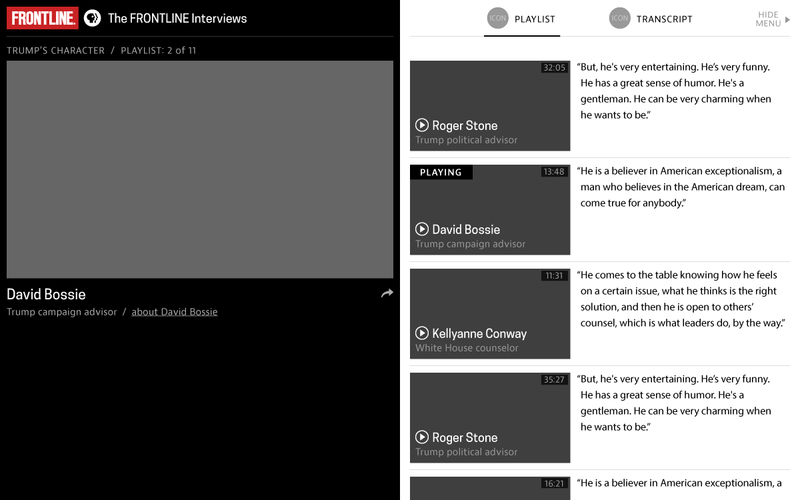
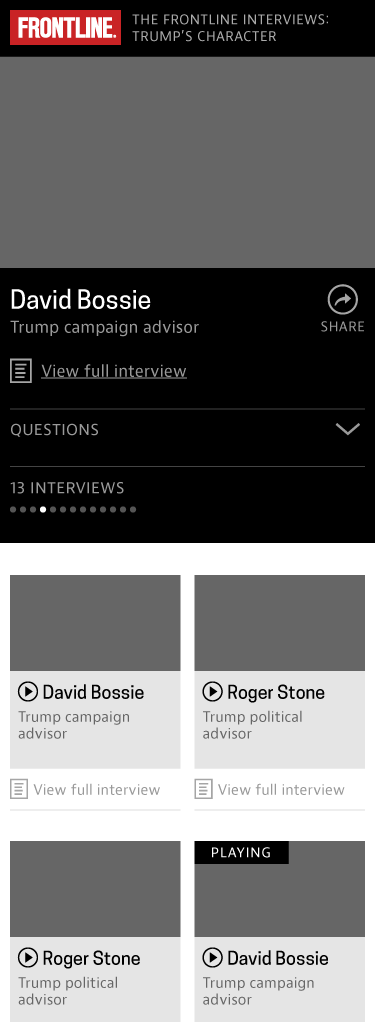
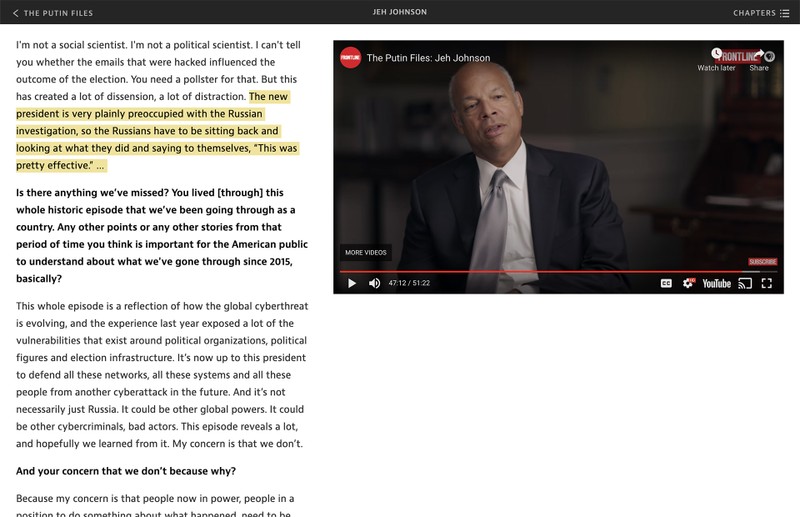
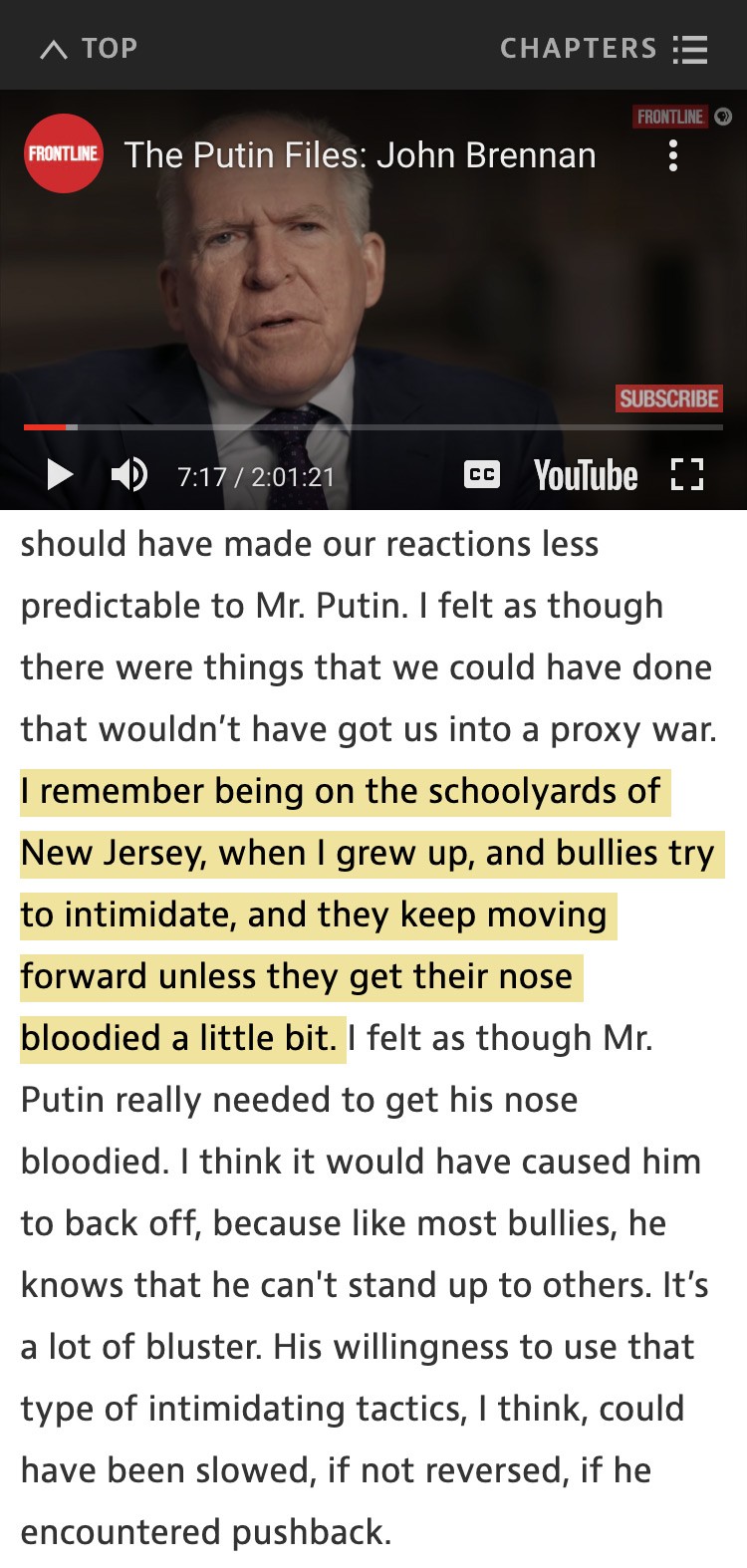
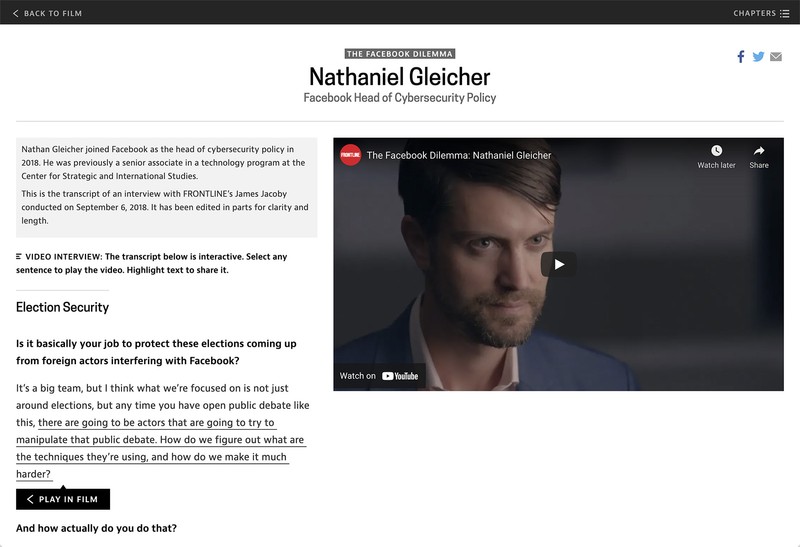
The core part of the experience features an interactive video and transcript. Each sentence is clickable and plays the corresponding moment in the video. The text transcript can be used as a navigation tool to scan questions and answers and skip through the full interview.
We continued to iterate on this interactive transcript experience. We wanted to explore ways of combining the interview transcripts with the documentary film watching experience. Could we allow our viewers to access the full interviews as they’re watching a documentary film? I started sketching out new experience directions with this in mind.
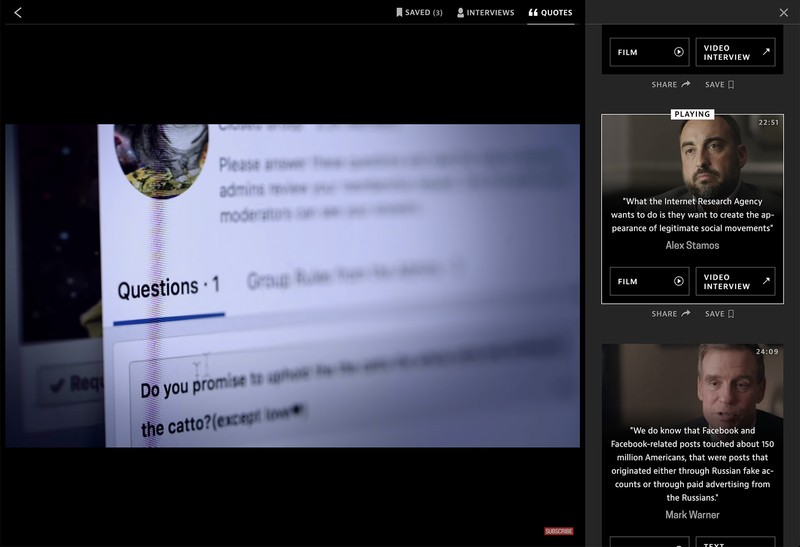
I created these subtle, timed teaser buttons that slide in throughout the documentary. You can see them in action in the interactive film, The Facebook Dilemma.
Selecting this button calls up the full interview and starts playing the quote that was just used in the film. The user gets to see all the context surrounding the quote from the film: What question prompted that response and how did we decide to edit the answer down into what was included in the film? We’re essentially showing our audience how we construct our films—by taking small pieces from each interview and stringing them together as a compelling narrative.
Since many viewers may not want to interrupt their film watching experience each time one of these teaser buttons pops up, I designed this alternate sidebar view where all of the film quotes can be accessed at any time.
Each of these moments can be shared or saved for viewing later.
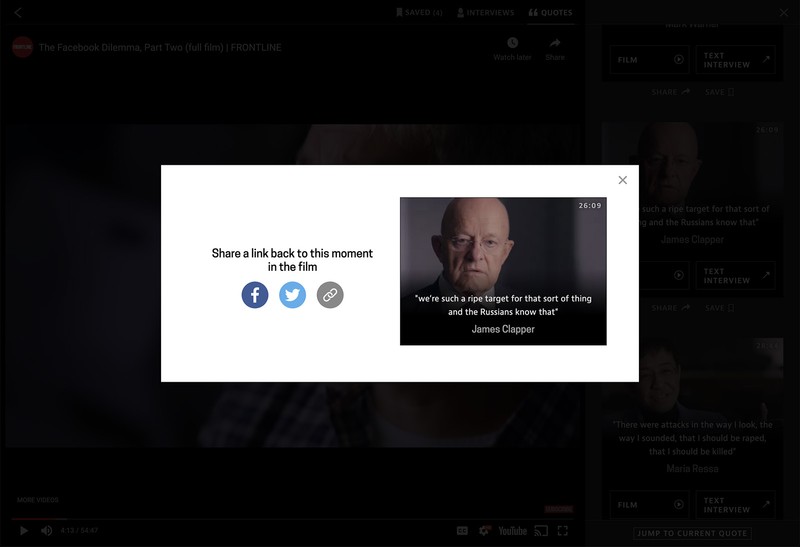
Sharing a quote from the film will generate a link right back to the relevant moment in the video.
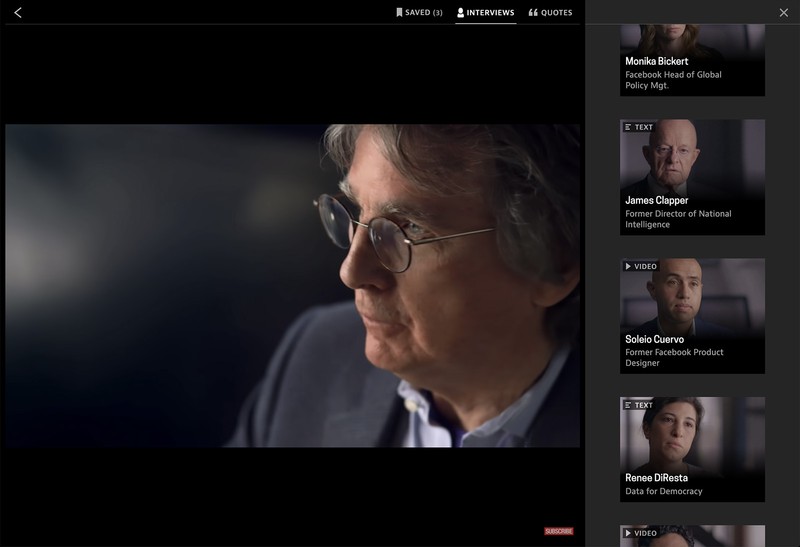
Each full interview featured in the film can also be accessed individually while watching.